Når data blir synlig: visualisering
Når vi forteller historier, om det så er i film, litteratur, eller i en tale, er «show, don’t tell» et viktig prinsipp.
Å vise frem en handling eller en scene, fremfor å fortelle hva som skjer, gjør ikke bare innholdet mer interessant og levende: Det kan også bidra til at mottakeren bedre forstår hva som skjer.
Å visualisere data er også historiefortelling. Visualiseringer spiller nemlig på de bemerkelsesverdige perseptuelle evnene som mennesker besitter. De kan bidra til at vi bedre forstår relasjoner mellom data: mønstre, trender og korrelasjoner mellom variabler som vi ellers ville hatt vanskeligheter med å se.
Særlig store og komplekse data – data med mange ulike variabler og forgreininger – som informasjon om geografiske forhold, sosiale endringer og store historiske linjer, er nyttig å presentere i et eller annet visuelt format.
La oss se nærmere på to ganske så ulike visualiseringer.
To måter å visualisere et nettverk
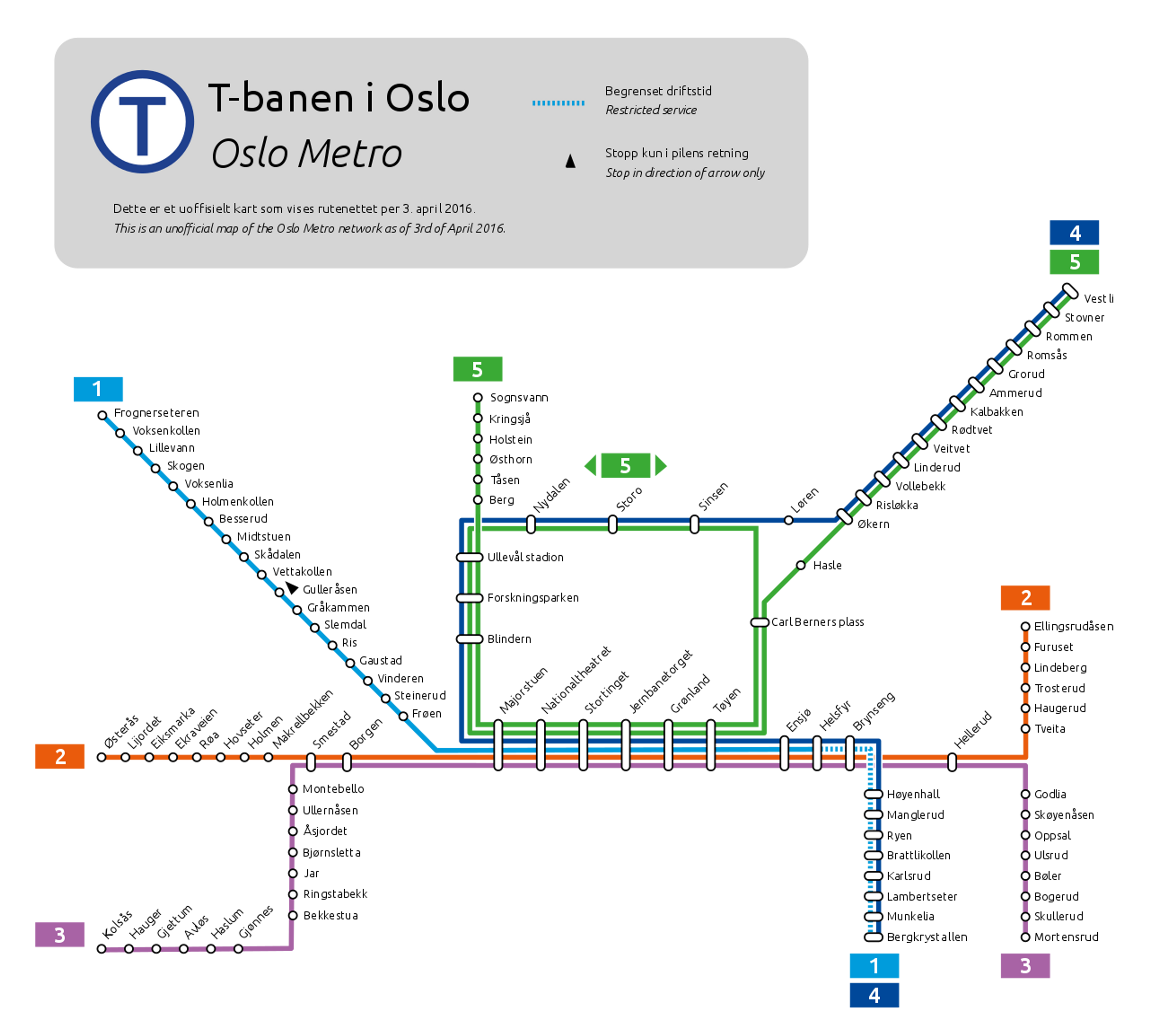
Denne illustrasjonen drar du kanskje kjensel på: kartet for T-banen i Oslo, som viser hvor de ulike linjene går og hvordan de ulike stasjonene henger sammen.

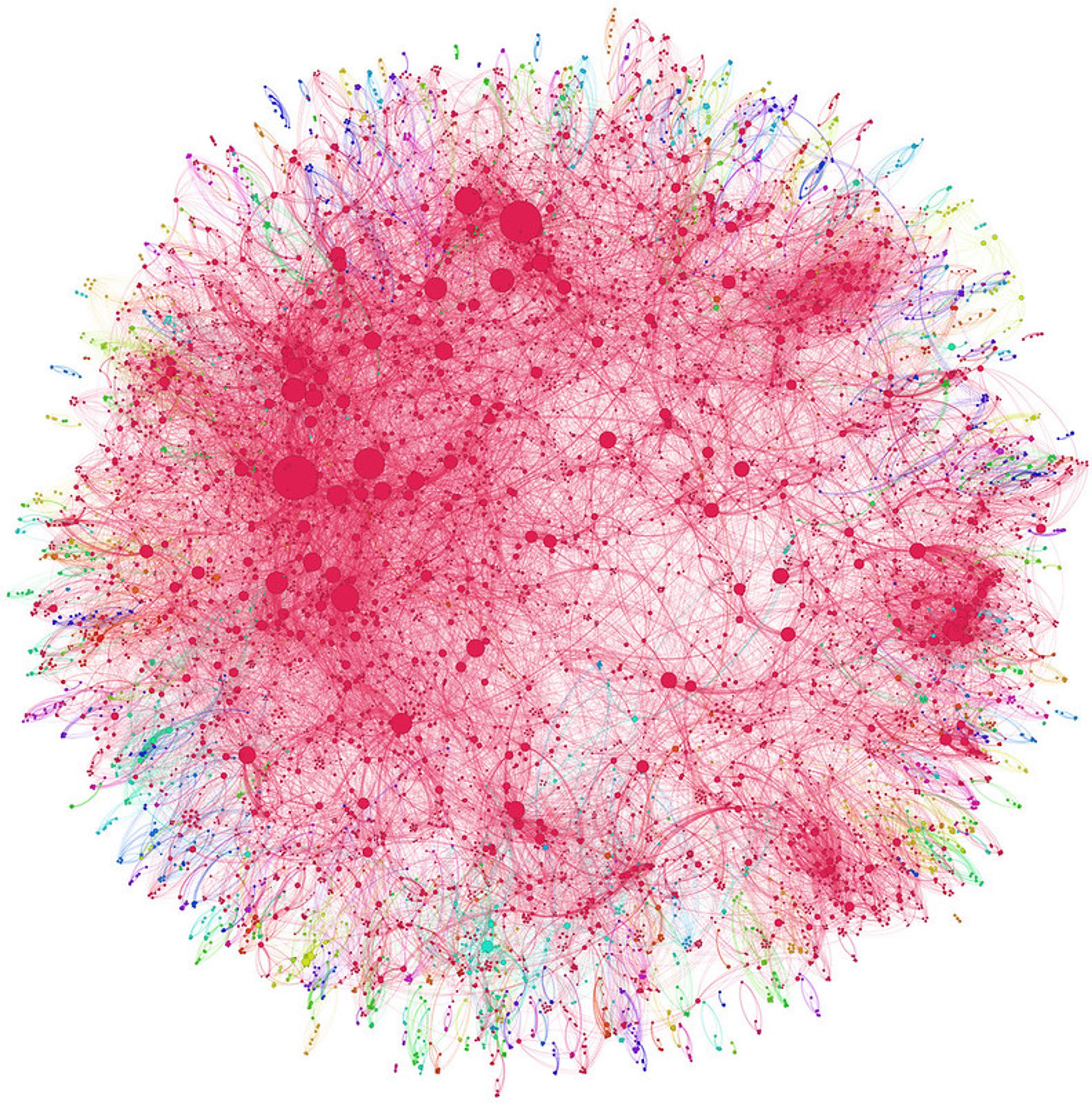
Bildet under derimot ser kanskje mer ut som et abstrakt kunstverk. Men egentlig er det en visualisering av 8500 ulike doktorers vitenskapelige publikasjoner mellom 2008 og 2012 om Hepatit C-viruset, og hvordan de imellom seg har over 60.000 sampubliseringer.
Her er det for øvrig brukt Python til å prosessere dataene og Gephi til å visualisere dem – for å gi et eksempel på hvordan disse brukes i praksis.

Begge deler er altså ulike måter å visualisere et nettverk.
Ulike virkemidler for ulike poeng
Det finnes altså mange ulike måter å visualisere data på, avhengig av hvilke data man skal presentere og hvilke poeng man ønsker å fremheve. Tabeller, søyler og grafer er velkjente eksempler du sannsynligvis har vært borti.
Men også infografikk, varmekart, flytdiagrammer, tidslinjer, animasjoner og selv t-banekartet over er måter å bruke visuelle grep for å presentere data.
Historiefortelling og datavisualisering har faktisk flere fellestrekk. I blant handler det om å finne kreative, slående og engasjerende måter å formidle informasjon: Farger, kontraster, bevegelse, former og symboler kan være effektive virkemidler for å få igjennom et poeng.
Andre ganger handler det om å gjøre informasjonen så enkel som mulig. Er det et enkelt søylediagram som enklest mulig forklarer dine funn – ja, så lager du et søylediagram!
Kontekst i visualiseringer
Felles for alle måter å visualisere data på, er at de er utformet for en bestemt målgruppe. Hvilken kontekst vil du bruke disse tallene i? Hvem er de interesserte? Hvem skal du vise det til?
Et flytdiagram myntet for beslutningstakere i et møterom er ikke nødvendigvis forståelig for fotballsupportere som lurer på hvilken midtbanespiller de skal velge ut til sitt fantasylag. Akkurat som et varmekart av Martin Ødegaards bevegelser på fotballbanen kanskje ikke sier de ovennevnte møtedeltakerne så mye.
Å lese disse visualiseringene kan noen ganger være intuitivt, mens det andre ganger er en treningssak og forutsetter visse forhåndskunnskaper.
Visualisering i praksis
Vi har snakket litt om hvordan data ofte visualiseres som diagrammer, grafer og tabeller. Hvordan ser dette ut i praksis?
La oss si at vi sitter på data som viser utviklingen av karbonutslipp i en rekke europeiske land, og hvordan det henger sammen med en rekke ulike faktorer. Nå er oppgaven vår å finne ulike måter å visualisere disse dataene på.
Først skal vi se på hvordan dette kan presenteres ved en rekke kjente (og et par mindre kjente) uttak. La oss starte med den klassiske tabellen.
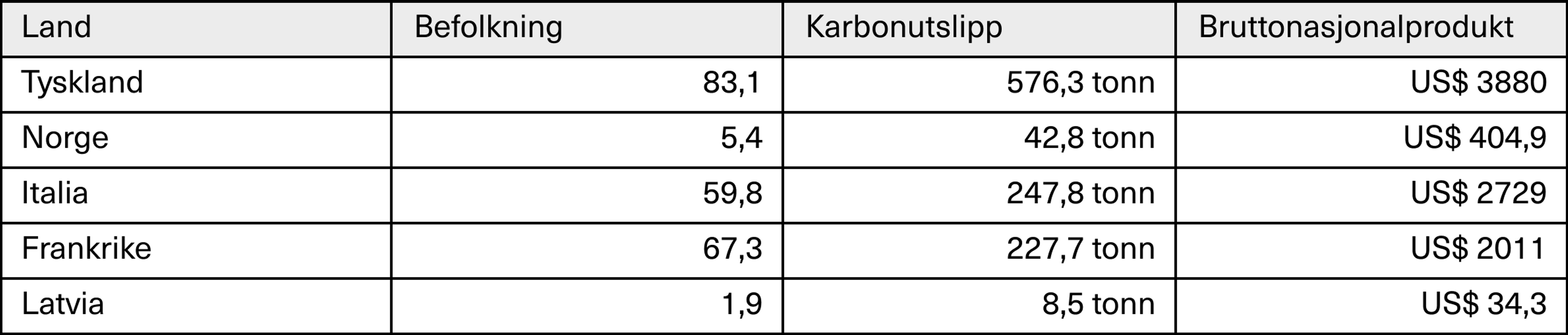
Tabell
Slik! Her er data om karbonutslipp, befolkning og bruttonasjonalprodukt (BNP) for fem europeiske land samlet i en tabell.

For at denne tabellen skal være mest mulig lettlest, ville man kanskje sortert disse tallene etter en bestemt rekkefølge, for eksempel alfabetisk – eller i stigende rekkefølge der landene sorteres fra lavest til høyest andel karbonutslipp.
Her er det flere potensielle sammenhenger vi kan lete etter. Hvilke land har høyest karbonutslipp sammenlignet med befolkning? Og hva hvis vi i tillegg ser på BNP – er det slik at de med mest penger står for mest utslipp?
Ikke alle disse innsiktene er like enkle å lese av fra en tabell. La oss sjekke ut et par hendige visualiseringer.
Søylediagram og linjediagram
Søylediagrammer og linjediagrammer er blant de vanligste måtene å visualisere data på, og noe de aller fleste har vært borte i på et eller annet tidspunkt i livet. De er enkle å forstå, gir en rask oversikt over dataene og er enkle å lage.
Søylediagrammer er best egnet for å sammenligne tall for ulike kategorier mot hverandre, mens linjediagrammer er best for å vise endringer over tid.
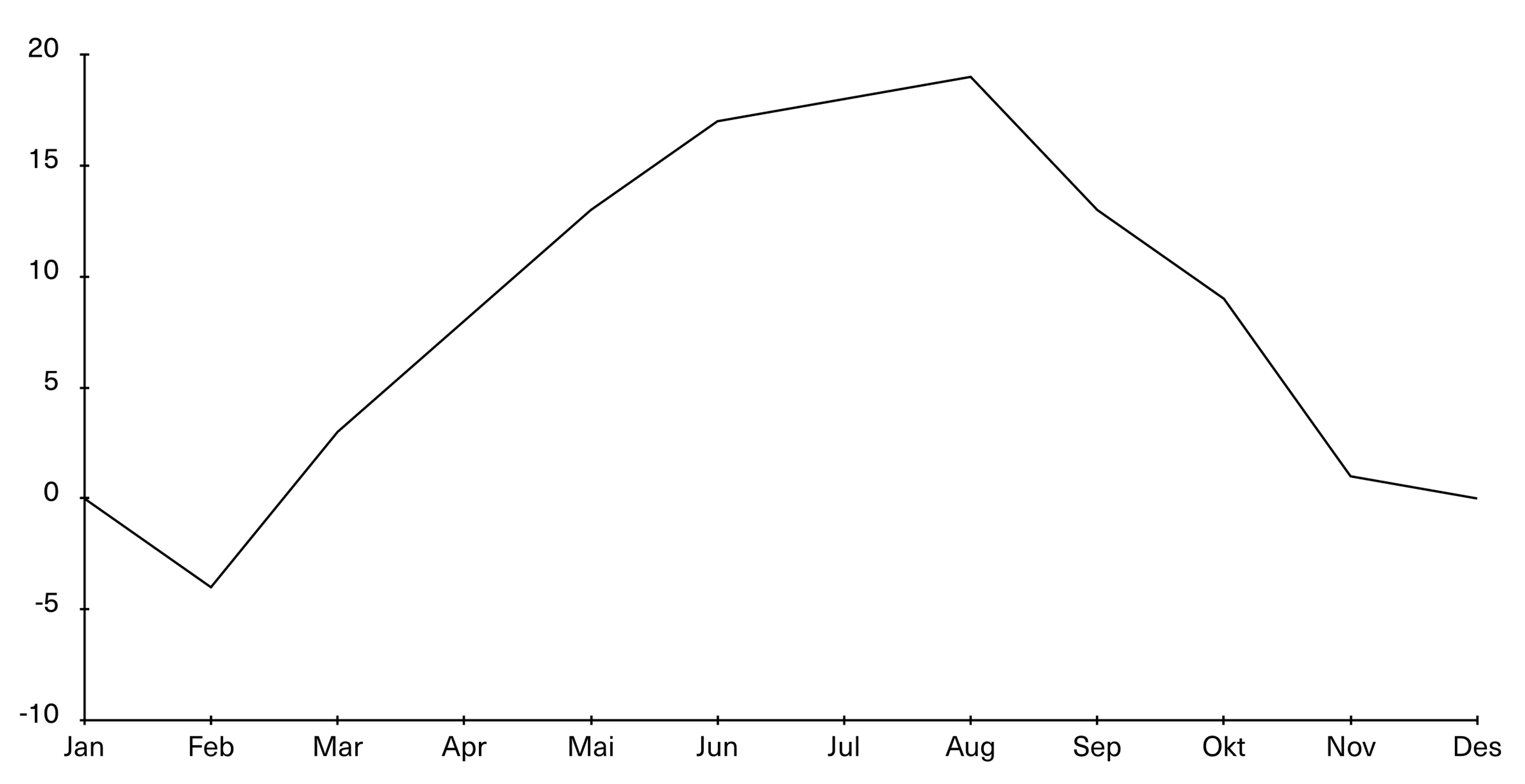
Et linjediagram kobler sammen datapunkter med linjer i et koordinatsystem. Det er det som typisk brukes til å vise trender i aksjekurser, eller for å vise hvordan temperaturen endrer seg over tid. Husker du gjennomsnittstemperaturene for ulike måneder som vi utforsket på ni ulike måter i statistikkdelen? Slik kan disse temperaturene visualiseres i en linjediagram:

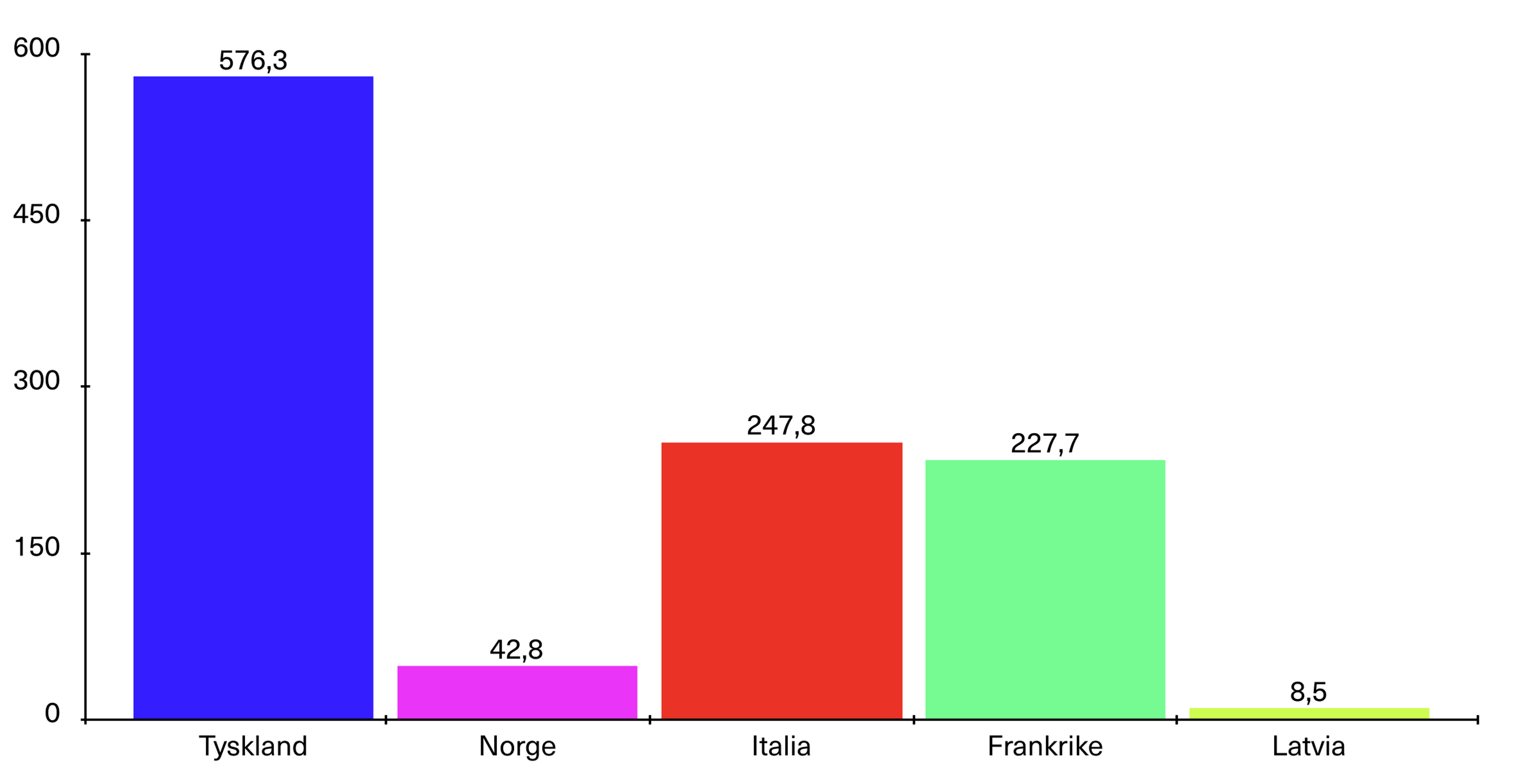
Men tilbake til karbonutslipp-eksempelet. I dette tilfellet har vi ikke tall som viser utviklingen i hvert land over tid, men kun en sammenligning mellom de ulike landene på et bestemt tidspunkt. Her vil vi da i stedet bruke et søylediagram. Med dette kan vi plassere ut karbonutslippene fra de fem landene i søyler for å se hvilke som står bak de største utslippene, som vist i figuren under. Et linjediagram kunne på sin side blitt brukt for å vise til utviklingen av utslipp i et eller flere av landene over tid.

Spredningsdiagram
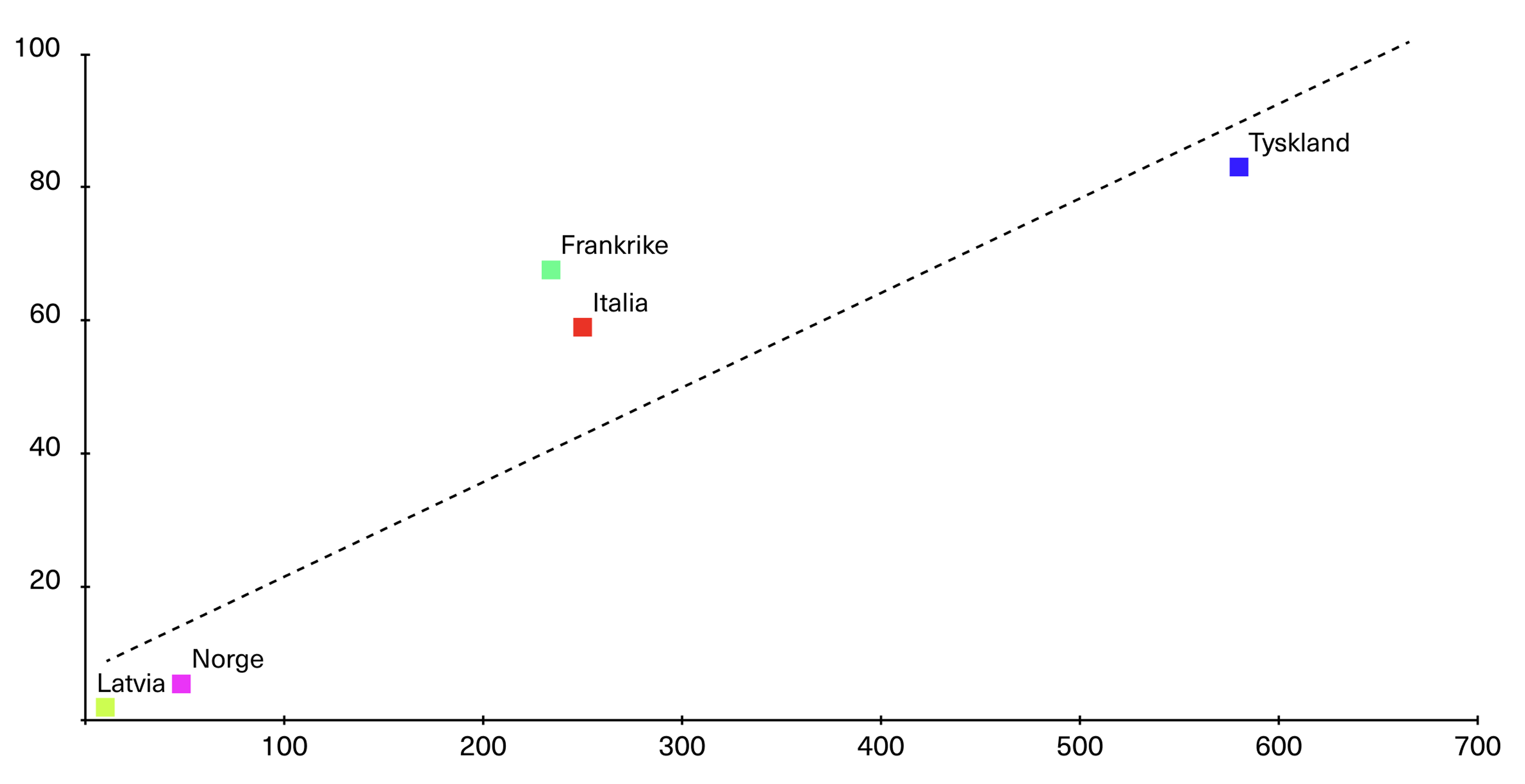
Søylediagrammet er effektivt for å vise frem de totale utslippene. Men dette er ikke hele historien. La oss derfor se nærmere på et diagram som kan kommunisere flere variabler samtidig. Si at vi skal sammenligne karbonutslipp med befolkningsstørrelse i en rekke land. Da kan et spredningsdiagram være en lur måte å visualisere disse to variablene.
Rent visuelt kan et spredningsdiagram (også kalt punktdiagram eller scatter plot på engelsk) ligne på et linjediagram.
Begge metoder viser frem data som punkter i et koordinatsystem, med en variabel på en y-akse, og den andre på x-aksen. Tvers gjennom diagrammet går det en trendlinje. En trendlinje er en rett linje som trekkes gjennom datapunktene for å synliggjøre en generell tendens eller et mønster i dataene. Det er et eksempel på lineær regresjon som du lærte om tidligere.
Der et linjediagram som oftest brukes for å vise hvordan data har utviklet seg over tid, er et spredningsdiagram best egnet til å vise hvordan variabler påvirker hverandre eller kan sees i sammenheng av hverandre. Som du ser, forteller dette en litt annen historie enn søylediagrammet over.

Boblediagram
Eksemplene vi har vært innom har vært måter å visualisere to dimensjoner av data. Befolkning og karbonutslipp er to ulike variabler, men hva om man trenger å visualisere flere variabler?
Et boblediagram har mye til felles med et spredningsdiagram, men i stedet for å vise frem to variabler, er et boblediagram tredimensjonalt. X-akse viser en variabel, Y-akse viser en annen – mens størrelsen på punktene (eller boblene om du vil) representerer en tredje variabel.
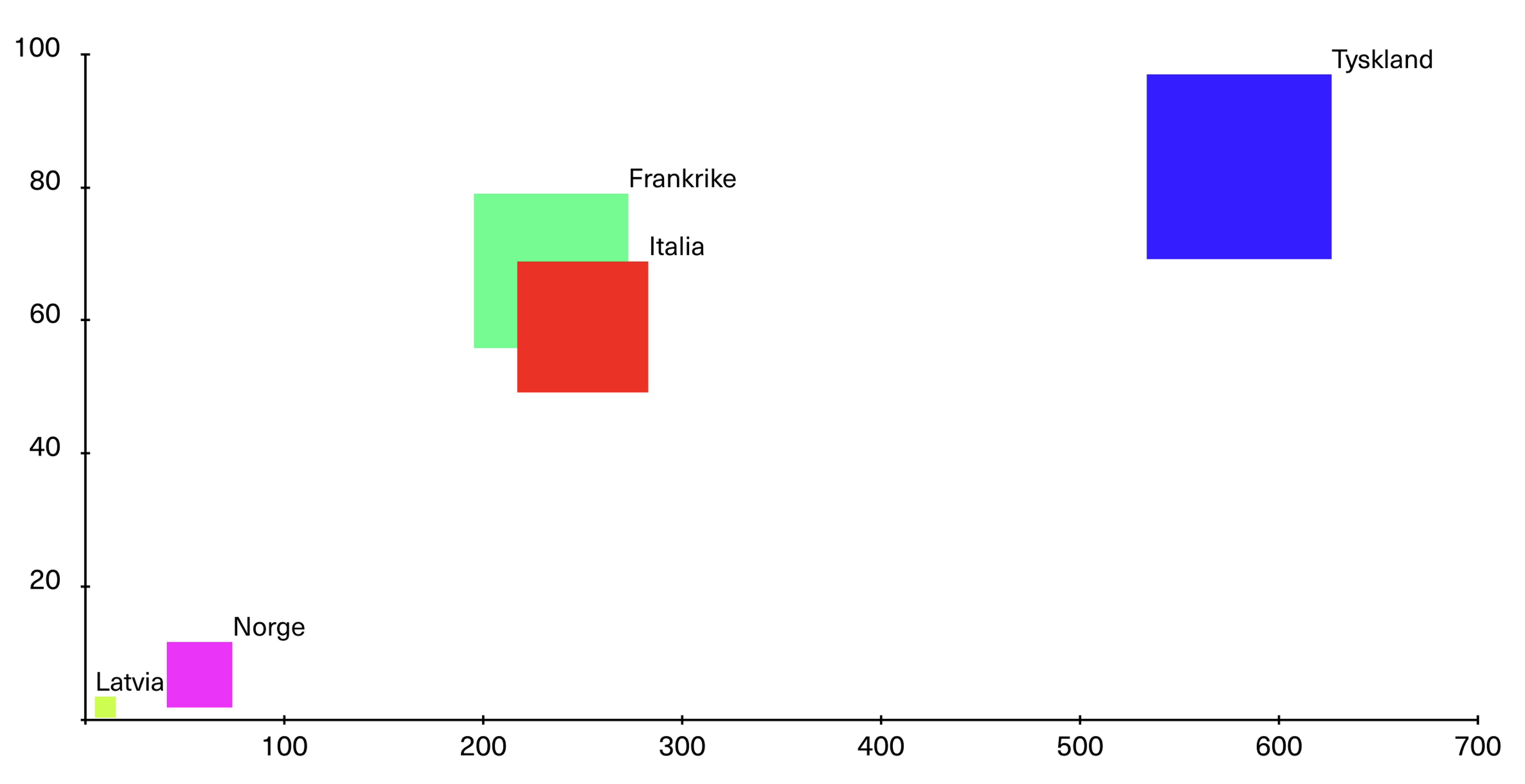
La oss si at vi denne gangen skal visualisere data som viser befolkning, karbonutslipp og bruttonasjonalprodukt (BNP) for en rekke europeiske land. Vi kan benytte oss av et boblediagram for å vise hvordan disse ulike variablene er relatert.
Denne gangen legger vi BNP på X-aksen, mens Y-aksen viser befolkning. Størrelsen på boblene – eller firkantene, i dette tilfellet – vil representere størrelsen på landets karbonutslipp.

Varmekart
Et varmekart bruker farger for å vise forhold mellom ulike verdier eller kategorier. Varme farger representerer høye verdier, mens kalde farger representerer lave verdier.
Ofte brukes et varmekart for å visualisere data i en eller annen form for grafisk representasjon: Om vi skulle presentert dataene om karbonutslipp fra europeiske land, ville sannsynligvis Tyskland ha vært veldig, veldig rødt, mens Latvia kanskje ville hatt en gråere, kaldere fargetone.
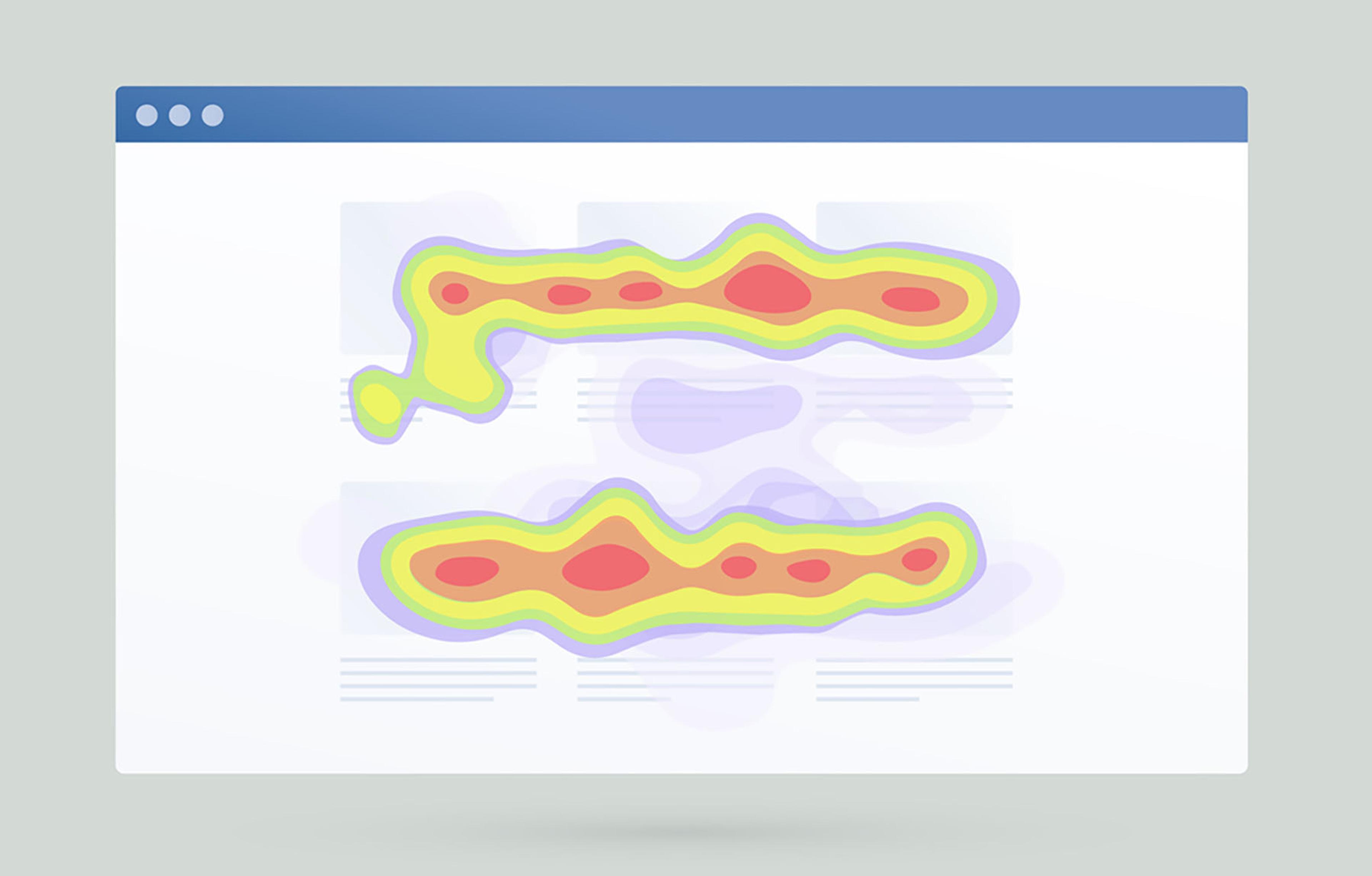
Varmekart brukes også eksempelvis for å vise aktivitet på en nettside, der en kan spore blant annet hvor brukerne peker musen, hvor langt ned på siden de scroller og hva de klikker på. Slik kan en se hvordan nettsiden blir brukt.

Andre vanlige metoder for visualisering av data
Nå har vi sett på noen vanlige diagrammer. Her er noen andre metoder man kan bruke for å visualisere data:
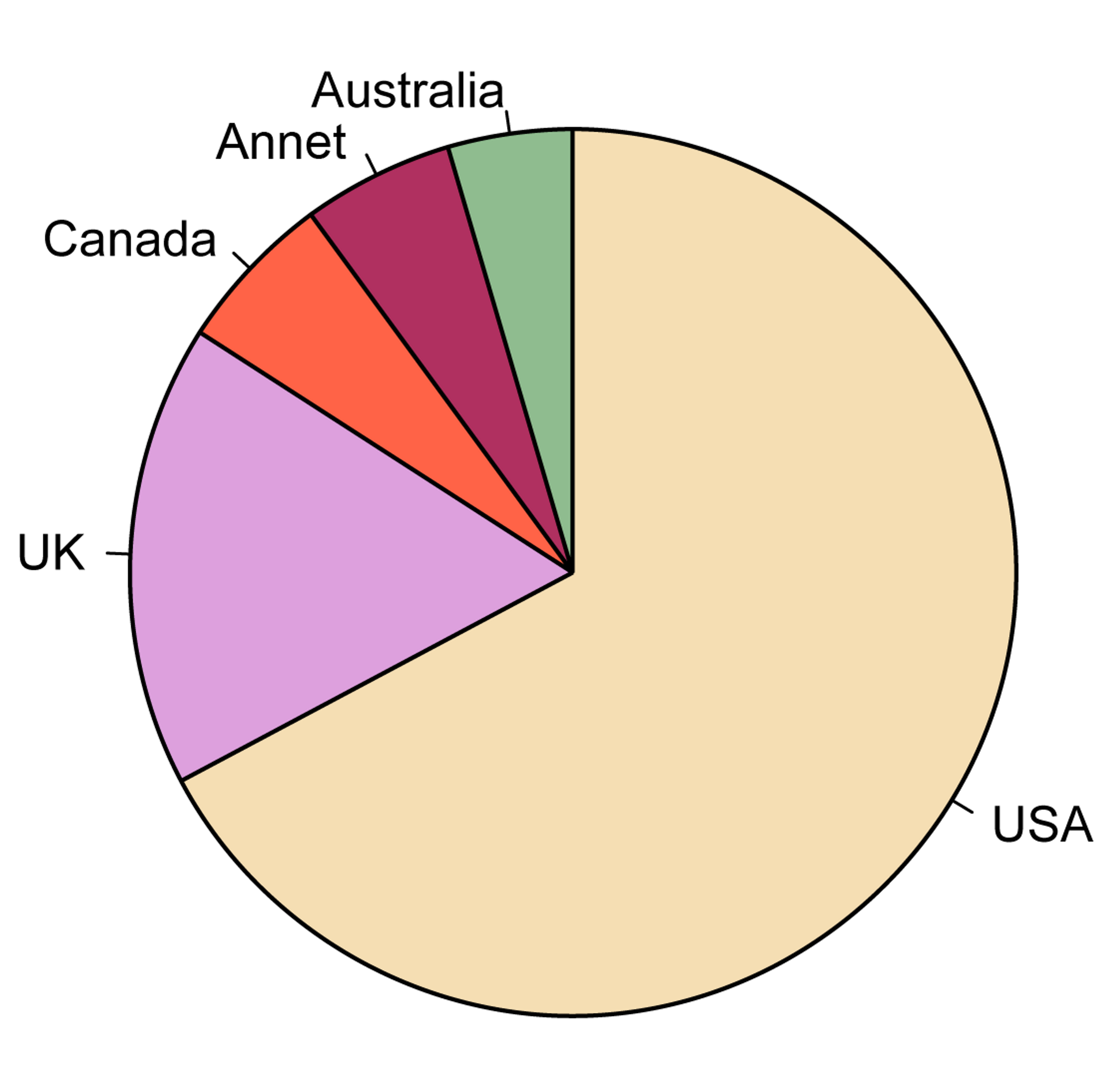
- Sektordiagram: Også kjent som kakediagram. Et sektordiagram er en god måte å vise frem hvordan ulike bestanddeler er fordelt i en helhet. Dette brukes blant annet i journalistikken. Det er effektivt til sitt bruk, men er ikke en så god måte å vise frem store og komplekse data

- Tidslinjer: Tidslinjer kan være en enkel og visuell måte å vise til progresjon og utvikling, og kan ofte være et utgangspunkt for infografikker
- Nettverk: I blant kan det være nødvendig å vise hvordan enkelte datapunkter eller kategorier henger sammen. Nettverk, hvor datapunktene visualiseres som noder – koblet sammen med lenker. Dette så vi et eksempel på i emnet om «data mining»). Ved å variere størrelse og farge på nodene kan man også fremheve kategorier med stor betydning
- Venndiagram: Et venndiagram brukes for å presentere relasjoner mellom ulike grupper eller kategorier. Hver kategori representeres som en sirkel, og området hvor sirklene overlapper viser sammenhengen mellom de ulike kategoriene
- Ordsky: Om du har gjort en spørreundersøkelse hvor flere setninger, ord eller formuleringer går igjen, kan en ordsky – som vi også har sett et eksempel på tidligere – være en enkel måte å vise frem mønstre i undersøkelsen. Det kan også brukes som et visuelt element
45 måter å kommunisere to kvantiteter
To tall – visualisert på 45 måter.
Infografikk
Vi har snakket om hvordan visualisering av data egentlig er en form for historiefortelling. Da er det ikke sikkert et diagram, eller en tidslinje i seg selv er virkemidlene du trenger for å formidle hele historien. I blant kan det hende du trenger å kombinere flere av disse verktøyene for gjøre budskapet interessant, informativt og engasjerende.
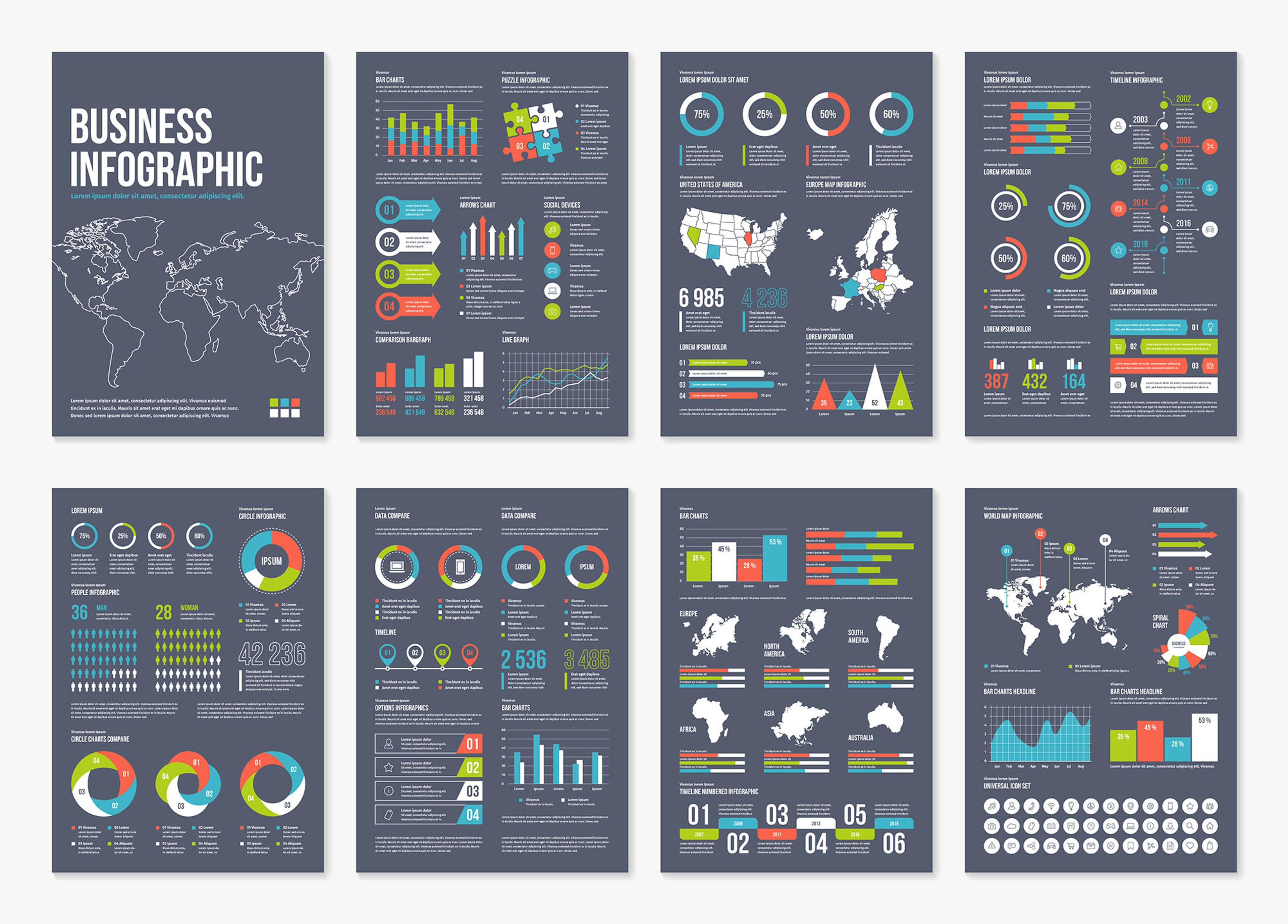
Det er dette vi kaller for infografikker.
En infografikk er en samling av ikoner, grafikk, datavisualisering og minimal tekst som sammen gir en lettfattelig oversikt over et emne. Dette gjør det enklere for mottakeren å forstå informasjon og sammenhenger.
En infografikk kan …
- brukes til å presentere komplekse data på en kortfattet, visuell måte
- være en datarik visualisering av en historie
- presentere data på en mer overbevisende, innsiktsfull og engasjerende måte
- være et verktøy for å utdanne og informere
- invitere til videre dypdykk og tolkning

Innsikt
Kommunikasjon og interaktiv utforskning
Når vi snakker om visualisering kan vi tenke på to forskjellige kategorier: visualiseringer for kommunikasjon og for interaktiv utforskning.
Visuelle representasjoner for kommunikasjon skal gjerne forklare et fenomen, funn eller en analyse på en lettfattelig måte. Her er poenget at budskapet skal komme klart frem på enklest mulig måte.
Visualiseringer for interaktiv utforskning er gjerne litt mer komplekse. Her kan mottakeren inviteres til å utforske dataene på egen hånd. For eksempel kan du se for deg et verktøy der du blir presentert med et enkelt verdenskart med silhuetter av ulike land, der du kan utforske og sammenligne deres karbonutslipp.
Her kan du velge visninger som endrer hvordan kartet fremstår – som å få se utslipp som et varmekart. Eller du kan velge ulike former for fargekoding, der land får en bestemt farge hvis de har signert Parisavtalen, og styrken på fargen viser hvor godt de ligger an for å nå målene. Ved å klikke på landene kan du få opp nøkkelinformasjon, tabeller og grafer, sammenligne land på tvers og velge ut variabler og filtre for å utforske dataene og synliggjøre innsikter på ulike måter.
Verktøy for visualiseringer
Det finnes mange ulike verktøy for å bygge egne visualiseringer. La oss ta en titt på noen av de vanligste:
Slik brukes interaktive visualiseringer i media
Kan du alltid visualisere data på egen hånd?
Å utforme visuelle uttak av data slik at ikke-tekniske databrukere kan analysere data og finne svar på egne spørsmål, kalles for «selvbetjeningsanalyse».
De aller fleste eksemplene vi har vært innom så langt i denne underseksjonen er eksempler på hvordan man selv kan presentere enkle visualiseringer, som lett kan leses og tolkes av de aller fleste.
Dette kan gjøres med enkle og tilgjengelige verktøy som Excel eller et designprogram. Samtidig finnes det grenser for hva man kan oppnå med denne typen visualiseringer, og det er sjeldent disse brukes som beslutningsgrunnlag for større avgjørelser.
Mer komplekse visualiseringer, myntet på større grupper – som for eksempel en arbeidsplass – eller for viktige beslutninger, utformes gjerne av en frontend-utvikler eller interaksjonsdesigner som har ekspertise på å designe og bygge verktøy, dashbord og visualiseringer med skreddersydde brukeropplevelser.
Om man trenger at data vises i sanntid, behøver man også tekniske løsninger for at dette skal fungere. Dette kan og bør automatiseres gjennom å bruke en egnet programvare for visualisering av ulike data, for å sikre at riktige tekniske beslutninger blir tatt.
Det er gjerne dette som kjennetegner et dashbord, som vi nå skal se nærmere på.